

 [羅戈導讀]在日常生活中,我們經常會在公共設施說明上,看到一個詞“無障礙設施”。這類設施主要是為了照顧有行動障礙的人。除了行動障礙,還有視覺障礙,心理障礙,語言障礙等等。
[羅戈導讀]在日常生活中,我們經常會在公共設施說明上,看到一個詞“無障礙設施”。這類設施主要是為了照顧有行動障礙的人。除了行動障礙,還有視覺障礙,心理障礙,語言障礙等等。

在日常生活中,我們經常會在公共設施說明上,看到一個詞“無障礙設施”,對應的英文單詞:Accessibility——常見多種譯法:可訪問性、無障礙性、輔助功能等等,其中文意思都不太能準確表達其功能的本質——即為殘障人士提供便利。這類設施主要是為了照顧有行動障礙的人。除了行動障礙,還有視覺障礙,心理障礙,語言障礙等等。
世界衛生組織 2018 年公布的統計數據 顯示,全球有超過 10 億人患有某種形式的殘疾,約占到世界人口的 15%,其中 1.1 億至 1.9 億成年人有很嚴重的功能性障礙,包括去年世衛 估計 的全球 4.66 億耳聾及聽障人士,預計到 2050 年,世界上將有 9 億多人(或者說十分之一的人)出現殘疾性聽力損失;在國內,殘聯會 2019 年的統計公報顯示,全國殘疾人人口基礎數據庫入庫持證殘疾人 3681.7 萬人。[1]
隨著到家業務的發展,用戶群體也越來越多樣性,其中就出現了上述群體中的一類,視覺障礙群體,他們出行不便,而我們的服務,可以讓他們避免出行即可獲取到日常生活物資。服務本身得到了認可,但是在我們的RN應用未做無障礙適配的之前,對于這類用戶來說,使用門檻較高,應用過程遇到諸多不便。
舉個例子:假設A用戶是一個患有視覺障礙,不能正常看到手機屏幕上的內容,但是A現在需要點中應用內的超市入口,這聽起來有點怪怪的,和前面的假設條件完全沖突,既然看不到,怎么能知道超市入口在什么位置呢?
手機系統提供的“無障礙功能”,他能在A用戶用手在屏幕上滑動的時候,讀出選中模塊設定的文本描述,從而讓用戶用聽覺代替視覺去使用我們的手機應用。
為了解決上述類似問題,我們從2020年初開始對京東到家RN平臺進行無障礙全面適配。
在RN開始適配前,到家iOS app已經先行一步,為了了解無障礙適配需要做哪些,使用哪種方案比較合適。我們和iOS團隊進行了詳細的溝通,結果發現,iOS可以將視圖放進數組來告訴無障礙系統哪些是無障礙元素。考慮目前RN現狀,這一點JSX暫時無法做到。通過技術調研,目前JSX需要在標簽上添加無障礙功能相關屬性,來讓無障礙系統識別,部分語音反饋動作需要原生提供api支撐,這個在后面規范制定的章節會給出方案。
通過文檔學習和試驗,我們得到RN無障礙適配要解決的問題,共4個:
1. 層級穿透問題
如果頁面上出現層級疊加時,無障礙在讀取彈層內容時,會讀取下層容器上的元素文本信息,干擾到障礙用戶無法得到準確的引導信息以及無法正確的選中上層元素,從而導致下單流程受到阻礙。
2. 組件可讀性及正確的信息朗讀順序問題(以下簡稱組件可讀性)
① 有些按鈕是圖片按鈕,無障礙并不能給出應有的點擊引導信息
② 部分文本的信息朗讀順序不正確
3. 操作反饋問題
例如:用戶點擊關注門店按鈕,系統會提示Toast,告知用戶已關注,但是視覺障礙用戶需要用聽覺去感觸,所以需要適配成語音提示。
4. UI元素交互問題
① Banner自動切換后,未自動聚焦到切換后當前顯示的Slider上
② 彈層彈起時,未能聚焦,且未提示當前彈層的功能
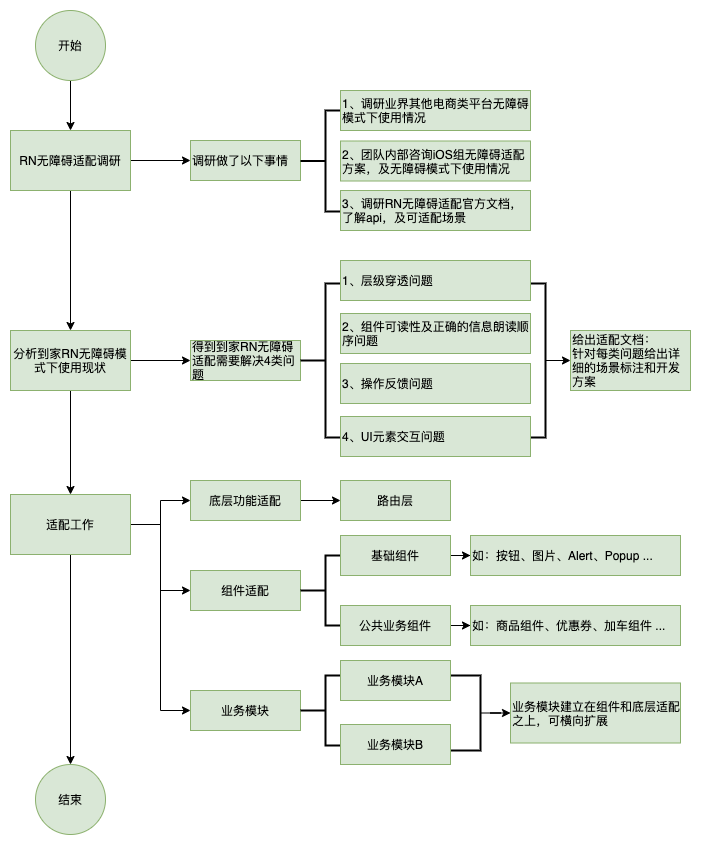
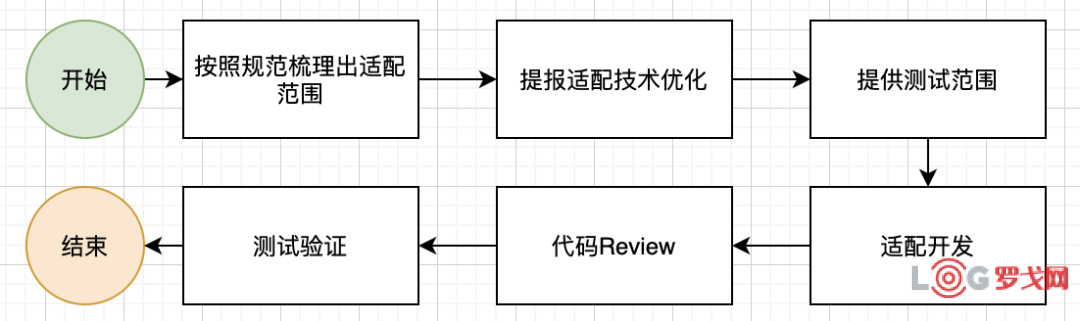
整理并輸出無障礙從調研到適配工作的流程圖,如下:

到家RN做無障礙適配的目標是讓障礙用戶能使用我們的RN應用正常的購買商品。
我們要做以下工作:
梳理適配主流程
首先是通過對主流程的梳理,可以制定一個長期可遵循的最終目標規劃,且有個清晰的目的,使得做這件事情方向更明確。
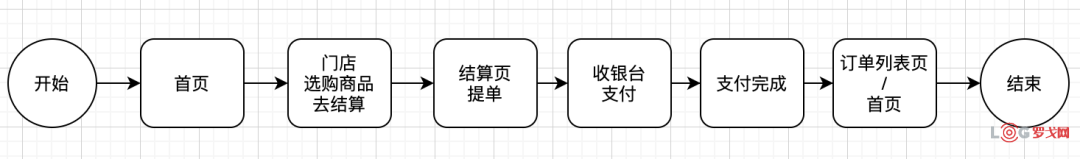
我們從實際的業務需求入手,梳理出一個明確的用戶下單的主流程,對用戶正常進店,選品,加車,下單,結算到訂單的主要節點進行針對性的適配,最終達到對于主要節點的全面的無障礙覆蓋,確保障礙用戶能夠完成完整下單流程。
如圖3-1。

圖3-1 主流程圖
目標規劃
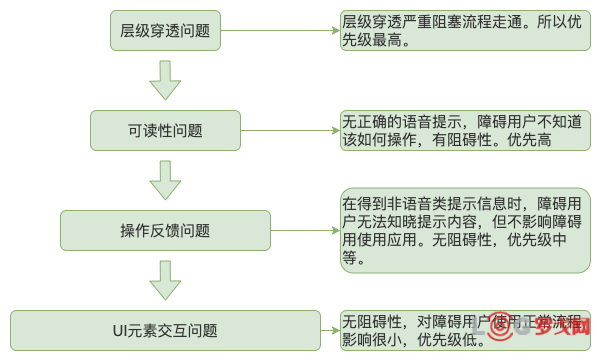
針對需要解決的問題,團隊討論并制定出解決優先級,從高到低:

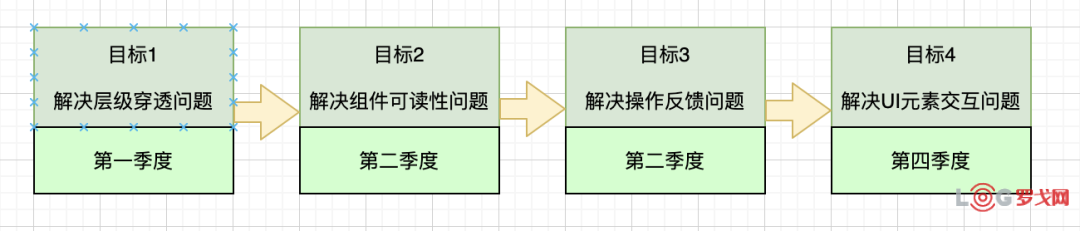
結合優先級,輸出目標整體的時間規劃:

實現方案
針對各個目標,我們梳理出針對上述問題的技術解決方案。
1. 解決層級穿透問題
理論上層級穿透應該有焦點和索引進行配合解決該問題,但是根據現狀,功能模塊和層級數量較多,我們采用折中方案,讓系統忽略下層不需要識別的元素來解決該問題。
RN針對安卓和iOS分別提供了設置方式:
① Android
屬性名稱:importantForAccessibility
值類型:string
值可選值:auto|yes|no|no-hide-descendants
示例代碼:
當設置importantForAccessibility="no-hide-descendants"時,Android無障礙服務將忽略其及其子元素。
② iOS
屬性名稱:accessibilityElementsHidden
值類型:boolean
示例代碼:
當設置accessibilityElementsHidden=true時,表示,iOS無障礙服務將忽略其及其子元素。
注: 同時設置上述兩個屬性,兼容兩個系統。
2. 解決組件可讀性及正確的信息朗讀順序問題
該問題主要涉及到3個屬性,分別是:
① accessible —— 設置為true時表示當前視圖是一個“無障礙元素”(accessibility element)。無障礙元素會將其所有子組件視為一整個可以選中的組件。并將其下文本元素都依序讀出來。
② accessibilityLabel —— 當一個視圖啟用無障礙屬性后,再加上 accessibilityLabel(無障礙標簽),這樣可以讓使用無障礙功能的用戶清楚地知道自己選中了什么。無障礙功能會讀出選中元素的無障礙標簽。
③ accessibilityHint —— 無障礙提示,用于幫助用戶理解當前操作的說明
示例代碼:
<touchableopacity< code=""> accessible={true} accessibilityLabel="門店名稱" accessibilityHint="點擊前往該門店" onPress={this._onPress}>
3. 解決操作反饋問題
當用戶點擊某個按鈕操作之后,需要給用戶反饋語音結果。
這里推薦大家使用react-native-tts庫。
示例代碼:
Tts.getInitStatus().then(() => { Tts.speak('Hello, 京東到家!');});
4. 解決UI元素交互問題
當元素聚焦時,我們使用無障礙API改變元素焦點。
示例代碼:
const reactTag = findNodeHandle(myElement.current);if (reactTag) { AccessibilityInfo.setAccessibilityFocus(reactTag);}
注:被選中的元素,如果需要自動被無障礙朗讀,需要增加accessible={true}屬性。
針對各類型問題給出了明確的解決方案及示例。除了這些場景問題外,還有一個很重要的api在適配無障礙時,經常使用到:判斷當前手機系統是否已開啟無障礙服務。
開啟代碼如下:
import { AccessibilityInfo } from 'react-native';......AccessibilityInfo.fetch().done((enabled) => { this.setState({ AccessibilityEnabled: enabled });});AccessibilityInfo.addEventListener('change',this.handleAccessibilityChange);......handleAccessibilityChange = (isEnabled) => { this.setState({ AccessibilityEnabled: isEnabled });}// 記得在組件銷毀前,remove事件AccessibilityInfo.removeEventListener( 'change', this.handleAccessibilityChange);
4 適配問題&規范的制定
通過無障礙適配在京東到家RN中的實踐,我們發現:
問題一:在適配過程中,團隊在適配無障礙時,總會不知從何入手進行適配的開發工作。為此,制定了一套無障礙適配規范,以及開發流程圖。
我們規定以下6種類型元素需要進行無障礙適配,并給出適配細則:
① 基礎元素適配
包含按鈕、文本、圖片、標簽。需要給出明確的語義描述內容,使用accessibilityLabel屬性進行適配。
按鈕需要增加明確的標識屬性accessibilityRole="button",并需要給出點擊后的動作提示,使用屬性accessibilityHint進行適配。
② 組合元素適配
當多個元素可被用戶整體選中,進行統一動作的元素被視為組合元素。例如:入口球。此類元素需要在最外層容器View上增加屬性accessible={true},標識多個元素作為整體被選中。
③ 彈層元素適配
彈層包含Alert和Popup兩種。此類型元素彈出時,將覆蓋下層頁面。為了讓無障礙知曉彈層彈出時,忽略對下層頁面元素的識別。需要同時增加兩個屬性importantForAccessibility和accessibilityElementsHidden,分別對應Android和iOS兩個平臺的適配開發。
④ 頁面級適配
當打開多級頁面時,為避免無障礙識別到下層被遮蓋的頁面元素,需要忽略對下層頁面的識別。需要同時增加兩個屬性importantForAccessibility和accessibilityElementsHidden,分別對應Android和iOS兩個平臺的適配開發。
⑤ 元素狀態適配
當元素有禁用和可用兩種狀態時,需要告知無障礙當前元素狀態情況,需使用屬性accessibilityStates進行適配。
⑥ 交互元素
分為兩類:一、自動切換類的Banner;二、元素操作有提示行為。
針對一,Banner聚焦被選中時,需要在Banner切換Slide后,自動改變焦點,保證無障礙及時識別當前顯示的Slide。使用Api:AccessibilityInfo.setAccessibilityFocus。
針對二,當元素經過用戶觸發某種行為后,給予用戶反饋,需要使用Api,Tts.speak及時對用戶進行語音反饋。相關京東React文檔地址:https://njst.360buyimg.com/jdreact/introduction/apis/JDReactTextToSpeech.html
上述規范中使用到的屬性用法請見文檔:https://reactnative.cn/docs/next/accessibility
開發流程圖:

問題二:現有的開發流程中未有涉及到無障礙適配的環節。但是在版本迭代過程中,很多適配的無障礙功能會被修改到,移除,新增需求等操作,都需要重新對無障礙進行適配。
因此我們在代碼Review階段,增加對無障礙適配規范的審查環節。這樣不僅可以增加大家對無障礙適配的認知,也可以避免需求迭代對無障礙適配功能帶來的不必要的影響。
針對這個問題,接下來我們也會繼續探索自動化方案,在代碼編譯階段,通過規則檢查類型元素是否已經按照規范進行適配,并對相應的開發人員給出適配規范提示。從而減小人工審核的成本。
5 總結
無障礙適配在京東到家RN中的實踐,表明ReactNative項目進行無障礙適配是可行的。在實踐過程中,我們為團隊制定了適配規范,并將規范執行落地,降低適配開發的門檻。同時,為解決需求迭代對無障礙適配的影響,我們將適配審核放到Review階段,保證適配功能跟隨需求持續迭代,將影響降到最低。未來,我們將繼續探索自動化審核方案,持續為降低人力成本做出努力。
本次適配工作,我們已經完成對目標規劃的流程適配工作。保證了障礙用戶無憂購買商品。
無障礙適配的實踐也讓我們體會到,科技屬于每一個人。這里要感謝各大手機廠商在默默的從底層支撐著信息無障礙的的發展,讓科技進步帶來的便利實際幫助到各個群體。
作者簡介:章文順,RN無障礙適配工作負責人,到家前端團隊高級前端工程師。

2024最值錢的物流上市企業是誰?哪些物流企業被看好,哪些被看跌?
1667 閱讀
地緣政治重塑下的全球供應鏈:轉型、挑戰與新秩序
1333 閱讀
物流供應鏈領域“吸金”不力,但能給投融資事件頒幾個獎
1329 閱讀連續5年的“春節主力軍”,德邦為何如此穩?
1205 閱讀扎根供應鏈創新25年,一家“耐力長跑型”企業的破局啟示
984 閱讀中遠海運回應被美國國防部列入“中國軍事企業”清單
994 閱讀CES 2025:NVIDIA OMNIVERSE驅動的智能倉儲數字孿生革命
1007 閱讀拼多多引領電商西進:帝王蟹進村,非遺剪紙出山
926 閱讀制造業企業,不要逼物流公司降價了!
809 閱讀滿幫旗下山恩保險經紀2024年聯合保險公司提供9970億元貨運風險兜底
794 閱讀